Next Gen AI Agentic Platform
Don’t just automate.
Deploy AI agents that get things done.
AI Agents for Every Business Workflow
Explore how kAIron automates key customer and employee journeys with intelligent agents and workflows
E-commerce
AI Agent
Deliver instant support and boost conversions in your online store
– Automate responses for product queries, orders, and returns
– Increase sales with proactive chat support during checkout
– Integrate with Shopify, WooCommerce, and payment gateways
E-commerce
AI Agent
Manage end-to-end food orders on WhatsApp
– Allow customers to browse menus and customize orders
– Auto-generate KOTs and sync with your POS system
– Assign delivery partners and send real-time updates in chat
E-commerce
AI Agent
Support learners with real-time academic help and notifications
– Answer content queries and share materials instantly
– Notify students about submissions, exams, and deadlines
– Integrate with your LMS for seamless academic workflows
E-commerce
AI Agent
Automate query resolution and reduce ticket volumes
– Resolve HR, IT, and policy queries instantly via chat
– Integrate with tools like HRMS, Google Drive, or Freshservice
– Ensure consistent, 24×7 support across functions
E-commerce
AI Agent
Streamline appointment booking and pre-consultation flows
– Collect patient details, documents, and symptoms in advance
– Automate appointment scheduling, reminders, and follow-ups
– Route cases to the right department with no manual effort
Next-Gen Business Interactions Start With kAIron's AI Agent Platform
AI Agents That Get Things Done — So You Can Focus on What Matters Most!

See kAIron in Action
Watch how businesses automate support, ordering, and onboarding with AI agents
One AI Platform, Endless Possibilities
From taking orders to resolving tickets, kAIron lets you build AI agents that do the work for you — across every channel your business uses. With an intuitive low-code interface, you can design goal-based agents, train them on your own data, and automate workflows on WhatsApp, Slack, Instagram and more.
No dev teams, no complex setups — just plug, train and go.
What clients say about us

AI That Works Smarter, So You Can Move Faster
kAIron gives you everything you need to design, train and deploy AI agents — without writing a single line of code. Build custom conversation flows, train agents on your own data, and deploy across channels like WhatsApp, Slack and Instagram.
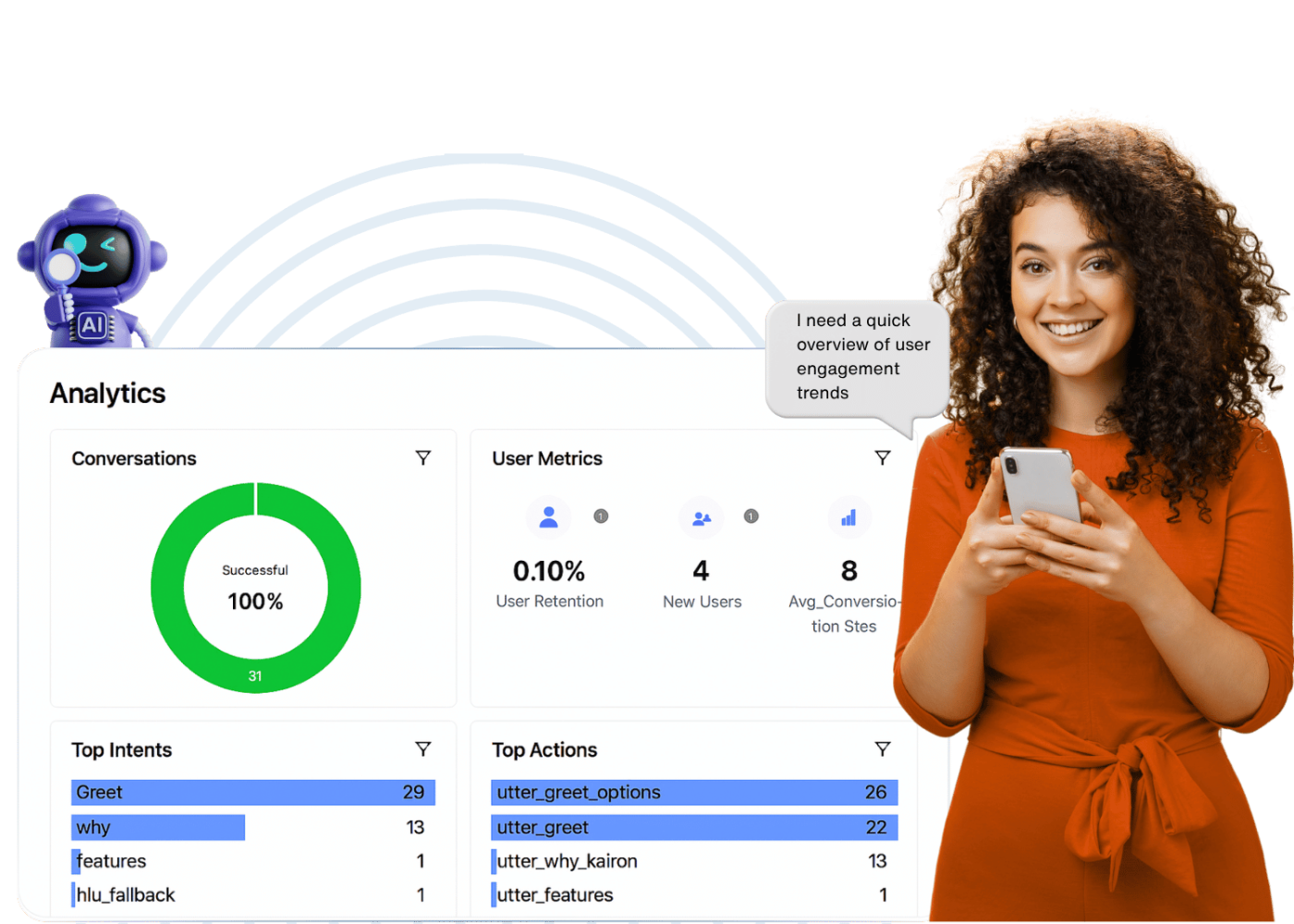
Track performance and manage it all from one intuitive platform

Seamless Integrations
Integrate with your existing tools — from messaging channels to POS systems, CRMs and payment gateways





































Request a Demo
kAIron is an Agentic AI platform that helps businesses automate and enhance customer and employee interactions through customizable digital assistants that can be quickly designed, deployed, and optimized in real time.
© 2025 – kAIron – A NimbleWork, Inc. Company